Cara Mudah Cek Harga Blog atau Website
Cara Mudah Cek Harga Blog atau Website - Pada artikel kali ini saya akan membagikan informasi mengenai cara mudah cek harga blog atau website. Nah, buat kamu yang ingin mengetahui harga jual dari blog yang kamu miliki kamu bisa mengecek harga jualnya secara online.
Salah satu webiste yang bisa kamu manfaatkan untuk mengecek harga blog atau website yang kamu miliki adalah ceksite.com. Disitus ceksite.com, kamu tidak hanya bisa mengecek harga blog saja, tetapi juga harga jual sebuah website. Namun, harga yang tertera di situs ceksite.com itu bukanlah harga pasti, melainkan masih berupa harga estimasi dari website domain.
Salah satu webiste yang bisa kamu manfaatkan untuk mengecek harga blog atau website yang kamu miliki adalah ceksite.com. Disitus ceksite.com, kamu tidak hanya bisa mengecek harga blog saja, tetapi juga harga jual sebuah website. Namun, harga yang tertera di situs ceksite.com itu bukanlah harga pasti, melainkan masih berupa harga estimasi dari website domain.
Cara Mudah Cek Harga Blog atau Website
Untuk mengecek harga melalui website ceksite.com sangatlah mudah. Berikut penjelasannya.
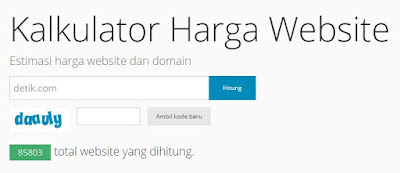
1. Buka situs ceksite.com.
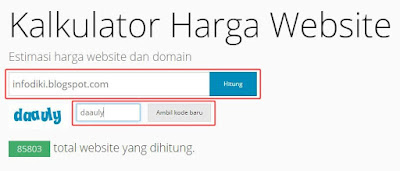
2. Masukkan URL situs blog atau website kamu serta masukkan kode verifiaksi pada kolom yang telah disediakan.
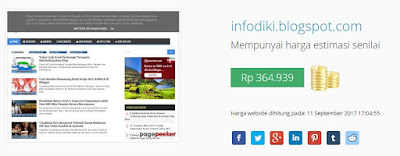
3. Setelah itu, tekan Hitung. Tunggu beberapa saat hingga prosesnya selesai. Jika sudah selesai, maka hasilnya akan seperti ini.
Itulah harga blog atau situs kamu.
Tambahan
Selain bisa mengetahui estimasi harga blog, kamu juga bisa menayangkan estimasi harga jual blog kamu jika kamu ingin berniat menjualnya. Caranya cukup menekan tombol Pasang Widget/Jual Website.
Situs lain yang bisa kamu manfaatkan untuk mengecek harga jual blog atau situs kamu, yakni :
- http://www.worthofweb.com/calculator/
- https://www.yourwebsitevalue.com/
- http://check-website-price.com/
- And any more ...
Itulah cara mudah cek harga blog atau website. Jika ada pertanyaan silahkan ditanyakan di kolom komentar ya!!
Semoga bermanfaat! (http://infodiki.blogspot.com)