Cara Mudah Mempercantik Tampilan Subheading H3 Postingan Blog - Subheading atau subjudul merupakan bagian dari salah satu tag heading blog. Subheading (subjudul) H3 ini memiliki peran yang sangat penting dalam meningkatkan
SEO posting blog dengan memasukkan kata kunci (
keywords).
Biasanya
subheading sendiri ditulis dengan ukuran font yang besar dan lebih tebal. Hal itu bertujuan agar pengunjung
blog dapat mengetahui maksud atau penjelasan dari judul postingan pada blog yang dibacanya.
Karena subheading H3 sering digunakan maka kita perlu mempercantik tampilan subheading H3 pada blog kita. Bukan hanya dengan warna heading, tapi juga bisa dengan menambahkan berbagai
style yang menarik lainnya. Hal ini bertujuan agar membuat pengunjung merasa tidak bosan dan betah untuk berlama - lama di blog kita.
Lalu, bagaimana cara mempercantik tampilan subheading H3 pada postingan blog? Simak ulasannya berikut ini.
Cara Mempercantik Tampilan Subheading H3 Postingan Blog
1. Masuk ke Blooger. Lalu, pilih Theme/Tema > Edit HTML.
2. Cari kode ]]></b:skin>. Kemudian, copy dan pastekan salah satu kode css dibawah ini tepat diatas kode ]]></b:skin>.
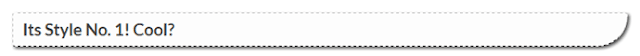
Style 1
.post h3 {
border: 1px dashed #C7C7C7;
padding: 3px;
box-shadow: 2px 2px 5px;
padding-left: 10px;
margin-bottom: 7px;
border-radius: 10px;
border-bottom-color: #000;
background: rgba(218, 218, 218, 0.04);
border-bottom-right-radius: 100px;
}
Style 2
.post h3 {
padding: 3px;
text-shadow: -2px -1px 1px #060606;
box-shadow: -3px 2px 3px #000;
padding-left: 10px;
margin-bottom: 7px;
background: #303030;
color: #F7F7F7;
}
.post h3:before {
font-family: FontAwesome;
position: relative;
content: '\f054';
font-size: 17px;
padding-right: 10px;
}
Style 3
.post h3 {
padding: 3px;
text-shadow: -1px -1px 0px #000000;
box-shadow: -2px 2px 3px #000;
padding-left: 10px;
margin-bottom: 7px;
}
.post h3:before {
font-family: FontAwesome;
position: relative;
content: '\f02d';
text-shadow: 0px 0px 0px #000;
color: #000;
font-size: 17px;
padding-right: 10px;
}
Style 4
.post h3{
padding: 3px;
padding-left: 10px;
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .2) 50%, rgba(255, 255, 255, .2) 75%, transparent 75%, transparent);
background-color: #FEBD17;
border-radius: 9px;
box-shadow: 2px 2px 2px;
border: #000 1px solid;
}
.post h3:before {
font-family: FontAwesome;
position: relative;
content: '\f061';
font-size: 17px;
padding-right: 10px;
}
Style 5
.post h3 {
background: transparent url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_wZiu_nFiLBdFcswJtaN3YcMOhqVKSgaQuc2FpX5ZTq-f2NfZ2IjeXa9VQ8OHw2fzDMPoQRxx-fhZgtd_TBb3iIUcv73HWCS8vsgQGVSczFnkNxLKW6QfagPQbV7vNXHtKHQFvD92O4DN/s1600/h2.jpg") repeat-x scroll 0px 0px;
color: #FFF;
font-size: 20px;
font-weight: 200;
letter-spacing: 0px;
font-family: fantasy;
margin-top: 20px;
margin-bottom: 20px;
box-shadow: 0px 1px 6px 3px #000;
padding: 10px 2px 10px 10px;
text-shadow: 0px 1px #000;
text-transform: uppercase;
}
Style 6
.post h3{margin:0 0 10px;padding:10px;background-color:#00ABC5;box-shadow:0 3px 0 #4ACCDF;color:#FFF;font-size:16px;line-height:16px;font-family:"Bree Serif",serif;font-weight:400;text-decoration:none;text-transform:uppercase}
Style 7
.post h3{background:#F9F9F9;font-family:'Oswald',sans-serif;font-size:120%;padding:6px 12px;color:#333;text-shadow:1px 1px 1px #AAA;border-bottom:4px solid #03DA03;-webkit-border-radius:0 0 6px 6px;-moz-border-radius:0 0 6px 6px;border-radius:0 0 6px 6px;-webkit-box-shadow:1px 1px 2px #AAA;-moz-box-shadow:1px 1px 2px #AAA;box-shadow:1px 1px 2px #AAA;margin:6px 3px;text-transform:capitalize;width:95%;line-height:1em}
.post h3:hover{border-bottom:4px solid #003F80}
Style 8
.post h3{color:#222;border-left:10px solid #222;border-right:10px solid #222;padding:3px 5px 3px 20px;border-radius:15px;-moz-border-radius:15px;box-shadow:0 0 13px #222;-webkit-box-shadow:0 0 13px #222;-moz-box-shadow:0 0 13px #222}
.post h3:hover{color:#219DFC;border-left:10px solid #219DFC;border-right:10px solid #219DFC;box-shadow:0 0 13px #219DFC;-webkit-box-shadow:0 0 13px #32A4FC;-moz-box-shadow:0 0 13px #32A4FC}
Tambahan
Jika, kamu ingin tampilan subheading H3 seperti pada blog ini, kamu bisa copas kode CSS berikut ini.
.post-body h3{padding:10px 0;color:#444;border-top:1px dashed #ddd;border-bottom:1px dashed #ddd;font-weight:700;margin:15px 0;font-size:22px}
3. Terakhir,
Simpan Template.
Itulah 9 style subheading H3 postingan untuk postingan blog. Lalu, bagaimana cara menggunakannya? Simak ulasannya berikut ini.
Cara Menggunakan Subheading H3 Blog
1. Pilih atau blok tulisan yang ingin kamu jadikan subheading.
2. Kemudian, pilih subheading. *Lebih jelasnya lihat gambar dibawah ini.
3. Lalu, klik "Pratinjau". Jika tampilan subheading H3 telah berubah sesuai dengan style subheading H3 seperti diatas, maka bisa dikatakan kamu berhasil mengubah tampilan subheading H3 blog kamu.
4.
Selesai.
Itulah Cara Mudah Mempercantik Tampilan Subheading H3 Postingan Blog.
Semoga bermanfaat! (http://infodiki.blogspot.com).
Sumber
Sumber